Установка:
1. Вам нужно скачать архив. Зайти в папку "файловый менеджер". Там есть папка "vmenu". Вот такую папку, с таким именем, нужно создать в файловом менеджере вашего сайта.
1.1 В созданную папку "vmenu", вам нужно загрузить 2 файла (скрипт drop_dow и стили mmstyle) которые находятся в архиве в паке "vmenu".
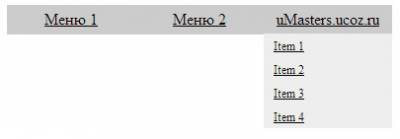
2. Далее вам нужно скопировать html-код меню и поставить в код вашего сайта там где вы хотите вывести меню.
Код
<div id="mainmenu">
<ul id="nav">
<li><a href="">Меню 1</a>
<ul>
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
</ul>
</li>
<li><a href="">Меню 2</a>
<ul>
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
</ul>
</li>
<li><a href="">Меню 3</a>
<ul>
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a></li>
<li><a href="">Item 4</a></li>
</ul>
</li>
</ul>
</div>
<ul id="nav">
<li><a href="">Меню 1</a>
<ul>
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
</ul>
</li>
<li><a href="">Меню 2</a>
<ul>
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
</ul>
</li>
<li><a href="">Меню 3</a>
<ul>
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a></li>
<li><a href="">Item 4</a></li>
</ul>
</li>
</ul>
</div>
3. Далее нужно подключить скрипт. Копируем скрипт ниже:
Код
<script type="text/javascript" src="/vmenu/js/drop_dow.js"></script>
И ставим его желательно между тегами <head></head>, но можно и просото в верхнюю часть. Чтобы он стоял выше меню.