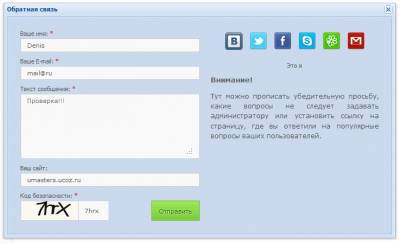
Продолжим улучшать сайт в системе uCoz, я предлагаю всем желающим администраторам создать более удобную для восприятие пользователями, обратную связь.
Установка:
1. Устанавливаем скрипт в нижнюю часть сайта, перед закрывающим тегом </body> :
Код
<div style="display:none;" id="feedback">$MFORM_1$</div>
<script>
function opensvaz(){
new _uWnd('svaz','Обратная связь',700,500,{align:'center',shadow:1,header:1,resize:0,autosize:1},$('#feedback').html());
};
</script>
<script>
function opensvaz(){
new _uWnd('svaz','Обратная связь',700,500,{align:'center',shadow:1,header:1,resize:0,autosize:1},$('#feedback').html());
};
</script>
2. Теперь заходим в Админ панель и активируем (если не активированные) Почтовые формы, после чего заходим в них и выбираем управление дизайном модуля, удаляем старый html код и устанавливаем новый :
Код
<div class="cell_feedback"> <div class="feedback_left">
<div>Ваше имя: <span class="red">*</span></div>
<input class="feedback_pole" name="f4" size="30" maxlength="70" type="text">
<div>Ваше E-mail: <span class="red">*</span></div>
<input class="feedback_pole" name="f1" size="30" maxlength="70" type="text">
<div>Текст сообщения: <span class="red">*</span></div>
<textarea class="feedback_pole" rows="7" name="f3" cols="30"></textarea>
<div>Ваш сайт:</div>
<input class="feedback_pole" name="f5" size="30" maxlength="70" type="text">
<div id="svaz_cod">Код безопасности: <span class="red">*</span></div>
$SECURITY_CODE$
<input class="left" id="fCode_svaz" name="f7" size="4" maxlength="4" type="text">
<input class="kn_svaz" value="Отправить" type="submit">
</div>
<div class="feedback_right">
<div class="feedback_ico">
<a href="#" target="_blank"><img alt="Следуй за мной В Контакт" title="v kontakte" src="/img/ico_vkontakte.png"></a>
<a href="#" target="_blank"><img alt="Следуй за мной в Twitter" title="twitter" src="/img/ico_twitter.png"></a>
<a href="#" target="_blank"><img alt="Следуй за мной в Facebook" title="facebook" src="/img/ico_facebook.png"></a>
<a href="javascript://" rel="nofollow" onclick="prompt('Мой Skype','1-1-1-1-1')"><img alt="Мой Skype" title="Skype" src="/img/ico_skype.png"></a>
<a href="javascript://" rel="nofollow" onclick="prompt('Мой ICQ номер','1-1-1-1-1')"> <img alt="Мой icq" title="Icq" src="/img/ico_icq.png"></a>
<a href="javascript://" rel="nofollow" onclick="prompt('Мой E-mail','1-1-1-1-1')"><img alt="Мой E-mail" title="E-mail" src="/img/ico_mail.png"></a>
</div>
<img alt="Это я" title="фото администратор" src="ВАША КАРТИНКА( АВАТАР)">
<h2>Внимание!</h2>
<p>Тут можно прописать убедительную просьбу, какие вопросы не следует задавать администратору или установить ссылку на страницу, где вы ответили на популярные вопросы ваших пользователей.</p>
</div>
</div>
<div>Ваше имя: <span class="red">*</span></div>
<input class="feedback_pole" name="f4" size="30" maxlength="70" type="text">
<div>Ваше E-mail: <span class="red">*</span></div>
<input class="feedback_pole" name="f1" size="30" maxlength="70" type="text">
<div>Текст сообщения: <span class="red">*</span></div>
<textarea class="feedback_pole" rows="7" name="f3" cols="30"></textarea>
<div>Ваш сайт:</div>
<input class="feedback_pole" name="f5" size="30" maxlength="70" type="text">
<div id="svaz_cod">Код безопасности: <span class="red">*</span></div>
$SECURITY_CODE$
<input class="left" id="fCode_svaz" name="f7" size="4" maxlength="4" type="text">
<input class="kn_svaz" value="Отправить" type="submit">
</div>
<div class="feedback_right">
<div class="feedback_ico">
<a href="#" target="_blank"><img alt="Следуй за мной В Контакт" title="v kontakte" src="/img/ico_vkontakte.png"></a>
<a href="#" target="_blank"><img alt="Следуй за мной в Twitter" title="twitter" src="/img/ico_twitter.png"></a>
<a href="#" target="_blank"><img alt="Следуй за мной в Facebook" title="facebook" src="/img/ico_facebook.png"></a>
<a href="javascript://" rel="nofollow" onclick="prompt('Мой Skype','1-1-1-1-1')"><img alt="Мой Skype" title="Skype" src="/img/ico_skype.png"></a>
<a href="javascript://" rel="nofollow" onclick="prompt('Мой ICQ номер','1-1-1-1-1')"> <img alt="Мой icq" title="Icq" src="/img/ico_icq.png"></a>
<a href="javascript://" rel="nofollow" onclick="prompt('Мой E-mail','1-1-1-1-1')"><img alt="Мой E-mail" title="E-mail" src="/img/ico_mail.png"></a>
</div>
<img alt="Это я" title="фото администратор" src="ВАША КАРТИНКА( АВАТАР)">
<h2>Внимание!</h2>
<p>Тут можно прописать убедительную просьбу, какие вопросы не следует задавать администратору или установить ссылку на страницу, где вы ответили на популярные вопросы ваших пользователей.</p>
</div>
</div>
3. Устанавливаем следующий html код вызова окна обратной связи, в нужное Вам место на сайте :
Код
<a title="Обратная связь" href="javascript://" onclick="opensvaz();return false;">Обратная связь</a>
4. Прописываем CSS стили в таблицу стилей:
Код
/* Начало каркаса обратной связи
------------------------------------------*/
.cell_feedback {
float:left;
color:#555;
width:660px;
padding: 20px ;
}
.feedback_left {
float:left;
text-align:left;
width:330px;
}
.feedback_right {
float:right;
width:310px;
margin-left: 20px;
}
/* Поля обратной связи
------------------------------------------*/
.feedback_left input,
.feedback_left textarea{
padding: 5px 10px!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
}
.feedback_pole {
width:308px;
color:#666;
margin: 3px 0px 10px 0px;
background:#f9f9f9!important;
border: 1px solid #CAD1DB!important;
}
#fCode_svaz:focus,
.feedback_pole:focus {
box-shadow:inset 0px 0px 3px #ccc!important;
-webkit-box-shadow:inset 0px 0px 3px #ccc!important;
-moz-box-shadow:inset 0px 0px 3px #ccc!important;
}
.red {color:#d20000;}
/* Капча обратной связи
------------------------------------------*/
#svaz_cod {
margin: 0px 0px 3px 0px;
}
#fCode_svaz {
width:35px!important;
height:25px!important;
cursor:text!important;
display:inline!important;
background:#f9f9f9!important;
border: 1px solid #CAD1DB!important;
border-left:none!important;
}
#secuImgM {
float:left;
margin:0!important;
display:inline!important;
border: 1px solid #CAD1DB!important;
}
/* Кнопка отправить обратной связи
------------------------------------------*/
.kn_svaz {
float:right;
cursor:pointer;
height:37px!important;
border:1px solid #72b837!important;
color:#236114!important; text-shadow:1px 1px 1px #d7ffb6!important;
background: #9aeb56!important;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #9aeb56), color-stop(1, #7ecb3d))!important;
background: -moz-linear-gradient(top, #9aeb56 1%, #7ecb3d 100%)!important;
background: -o-linear-gradient(#9aeb56, #7ecb3d)!important;
}
.kn_svaz:active {box-shadow:inset 0px 0px 3px #5b9728!important; -webkit-box-shadow:inset 0px 0px 3px #5b9728!important; -moz-box-shadow:inset 0px 0px 3px #5b9728!important;}
.kn_svaz:hover {background:#aff278!important;}
/* Правая сторона обратной связи
------------------------------------------*/
.feedback_ico {
text-align:center;
}
.feedback_ico a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=85);
-moz-opacity: 0.7;
opacity: 0.7;
filter: alpha(opacity=85);
}
.feedback_ico img {
margin: 5px 5px 20px 5px;
}
.feedback_right h2 {
text-align:left;
font:120%/1.5 Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
}
.feedback_right p {
font:115%/1.5 Verdana,Arial,Helvetica, sans-serif;
text-align:justify;
}
/* Конец каркаса обратной связи
------------------------------------------*/
------------------------------------------*/
.cell_feedback {
float:left;
color:#555;
width:660px;
padding: 20px ;
}
.feedback_left {
float:left;
text-align:left;
width:330px;
}
.feedback_right {
float:right;
width:310px;
margin-left: 20px;
}
/* Поля обратной связи
------------------------------------------*/
.feedback_left input,
.feedback_left textarea{
padding: 5px 10px!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
}
.feedback_pole {
width:308px;
color:#666;
margin: 3px 0px 10px 0px;
background:#f9f9f9!important;
border: 1px solid #CAD1DB!important;
}
#fCode_svaz:focus,
.feedback_pole:focus {
box-shadow:inset 0px 0px 3px #ccc!important;
-webkit-box-shadow:inset 0px 0px 3px #ccc!important;
-moz-box-shadow:inset 0px 0px 3px #ccc!important;
}
.red {color:#d20000;}
/* Капча обратной связи
------------------------------------------*/
#svaz_cod {
margin: 0px 0px 3px 0px;
}
#fCode_svaz {
width:35px!important;
height:25px!important;
cursor:text!important;
display:inline!important;
background:#f9f9f9!important;
border: 1px solid #CAD1DB!important;
border-left:none!important;
}
#secuImgM {
float:left;
margin:0!important;
display:inline!important;
border: 1px solid #CAD1DB!important;
}
/* Кнопка отправить обратной связи
------------------------------------------*/
.kn_svaz {
float:right;
cursor:pointer;
height:37px!important;
border:1px solid #72b837!important;
color:#236114!important; text-shadow:1px 1px 1px #d7ffb6!important;
background: #9aeb56!important;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #9aeb56), color-stop(1, #7ecb3d))!important;
background: -moz-linear-gradient(top, #9aeb56 1%, #7ecb3d 100%)!important;
background: -o-linear-gradient(#9aeb56, #7ecb3d)!important;
}
.kn_svaz:active {box-shadow:inset 0px 0px 3px #5b9728!important; -webkit-box-shadow:inset 0px 0px 3px #5b9728!important; -moz-box-shadow:inset 0px 0px 3px #5b9728!important;}
.kn_svaz:hover {background:#aff278!important;}
/* Правая сторона обратной связи
------------------------------------------*/
.feedback_ico {
text-align:center;
}
.feedback_ico a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=85);
-moz-opacity: 0.7;
opacity: 0.7;
filter: alpha(opacity=85);
}
.feedback_ico img {
margin: 5px 5px 20px 5px;
}
.feedback_right h2 {
text-align:left;
font:120%/1.5 Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
}
.feedback_right p {
font:115%/1.5 Verdana,Arial,Helvetica, sans-serif;
text-align:justify;
}
/* Конец каркаса обратной связи
------------------------------------------*/
5. Осталось скачать архив с картинками и залить их на свой сайт через файловый менеджер в папку img